UXモデルをベースにした資料設計
◆はじめに
IT業界で仕事をしていると「UI/UX」という言葉をよく聞きます。
「UI/UX?あー、デザイナーさんの仕事ね」そう通り過ぎること多いですよね?
一方、皆さんは仕事でこんな物作っていたりすると思います。
営業資料、プレゼン資料、サービス・システム設計図、
データをビジュアライズしたレポート、、、
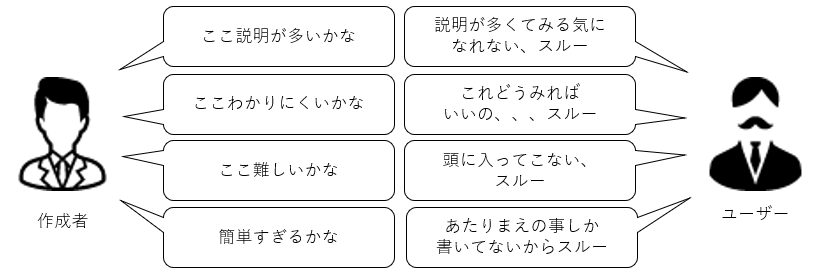
作った際に「なんか分かりづらい、、、まあ時間ないし内容が書いてあればいいか」
という感じになっていることが多くないでしょうか?
そこでよく聞くUXという視点を元に、WEBやサービスデザインなどだけではなく、
「資料/情報」をユーザーにどうみせるか、そんな話をまとめてみたいと思います。
◆UXとは
パワポで資料をまとめたり、Tableauでデータを整理している際、あなたは
「フォントの種類や配色、図の大きさやレイアウト」
これらの調整に時間をかけていませんか?それも考える点の一つではありますが、
それ以外の重要な視点がかけていると、そこに時間をかけていても意味はありません。
UXは「ユーザーが製品・サービスを使用する際の印象や体験」のことです。
これを「情報を整理して資料を作成する」際に応用すると、
データや情報をどうアウトプットし「何が必要でどう見せるかの構造」を
元に作成を進めていくことになります。
また初めてのユーザーは自分です。あなたが作ったものを見返したときどう思ったか、
なにか違和感がある資料やデータ、それはおそらく構造から外れた方法で
作ってしまった結果なはずです。

◆UXの5段階モデル
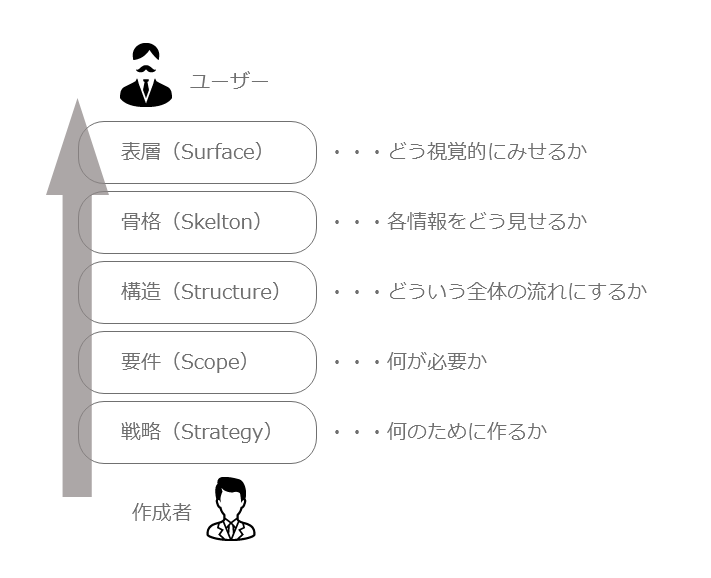
UXには有名な5段階モデルがありますのでそれを元に話を進めたいと思います。

■STEP1:戦略(Strategy)
・一番重要な視点は「あなたが何を作りたいか」ではなく「見る人が何を見たいか」
そこから生まれる「何のために作るか」となります。
その視点がずれると、アウトプットしたものがユーザーには
なんの役にも立たないものができる恐れがあります。
・「何のために作るか」を自分で考えるだけではなく、
当事者に「聞いてみる」ことも重要です。
でないとやはり「自分が見たいもの」ができてしまうでしょう。
■STEP2:要件(Scope)
・「何のために作るか」が明確になれば、それをどのようなものを使って
見せていくか、「何が必要か」の検討に入れます。
・ここでは「ユーザーが必要だろうと思われること」や
「自分たちがあるべきだと思うこと」
その内容を検討し、要件をブラッシュアップしていきましょう。
■STEP3:構造(Structure)
・その要件をどのような順番で見せていけばユーザーがわかりやすく理解できるか
を作っていきます。目次やアジェンダがこちらに該当するでしょう。
・おそらくここでは「結論を先に見せる」「順を追って見せる」など順番は
案件ごとに都度変わってくるでしょう。戦略や要件を見直すことが重要です。
例えば現状をよく知っているクライアントに対しては、先に結論を見せれば
その後の詳細を知りたくなり提示した情報への探求/思考がすすみ、
逆にあまり現状を知らないクライアントには順を追って見せれば読みすすめるに
あたり理解度が深まるという効果があると思います。
■STEP4:骨格(Skelton)
・見せる流れが決まれば詳細なページ構成を考えていきます。
データや情報をピンポイントで見せるべきか、まとめて見せるべきか
見せるデータの組み合わせなどを考え、できるだけよりインサイトがえられる
組み合わせを意識するのが良いと思います。
・情報を詰め込み過ぎな資料やデータは勘違いや読み違いを生む可能性もあり、
またシンプルな資料は読み飛ばされる可能性もありバランスが重要です。
■STEP5:表層(Surface)
・最後に「みてくれ」を整えます。
「フォントの種類や配色、図の大きさやレイアウト」
は重要でないと冒頭に書きましたが、上記のポイントが整っている時点では
「フォントや数値、色など」は思っているより重要な要素です。
・例えば男性データを青、女性データを赤で配置し、
次のページでは色が逆だった場合、
文字で書いてあっても混乱を生みだすでしょう。
逆にカラフルすぎるデータは視覚的に
混乱を招きかねません。自分の中でできるだけシンプルな「表記ルール」を作り
作業をするのが良いでしょう。ただしできるだけ一般的なルールにしましょう。
◆まとめ
UXという視点を元にデータをどう見せるかを考えてみると、いかに過去自分が
作ってきたものが駄目だったかがよくわかり、私同様打ちひしがれると思います。
しかしながら、以降この構造を元にベースを作成し、それを元に同僚やときには
クライアントと内容を詰めていくことでより実践的な資料やデータを作ることが
できるようになると思います。
参考)The Elements of User Experience
http://www.jjg.net/elements/pdf/elements.pdf
参考)UX(ユーエックス)ってなんだ?実際に活躍している人たちに聞いてみた
https://dentsu-ho.com/articles/3587
参考)【パワポ時代の情報整理術】つめこみすぎなスライドがこれでスッキリ!
https://note.com/pptxdesign/n/n31797abf58f8
参考)データ視覚化のデザイン #1
https://note.com/goando/n/neb6ea35f1da3?magazine_key=me00d3667f5ce